How do you add a widget area above your post content. How do you add a widget below your post title? How do you add a widget below your post content?
Recently, I did some changes on my blog that got many asking me questions.
I did some technical updates after doing some research and these allow me to easily add anything (text, banner, video, etc) below post titles (above post content) on my blog and of course make money money.
Not only that…
I’m also able to add same elements just below any post content on this blog.
Mainly, these allow me to make more money from my blog. I can sell these spaces to targeted advertisers or simply drop ad code.
Anything can be deposited on these spots. And the beauty about it is I did this without breaking my blog.
I had the option to use a plugin for this but just like anyone else, any additional plugin on my blog could mean a lot. So I’m simply going to share with you how I did the changes.
If you care about making some more money from your blog, you should think about this little update that has a huge positive impact on your asset.
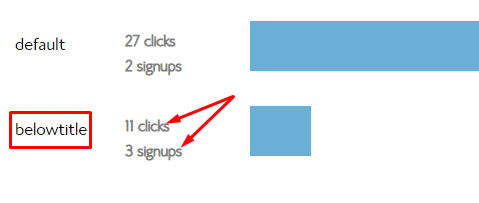
How effective are these widget areas ?
The widget area below post title (above the fold) gets a lot of attention. No one reads your article without noticing what’s there.
The more targeted the element on this spot, the more clicks and sales you get.

You can do any campaign on this spot and with a tracking ID, you will be able to know if it’s doing well or not.
The area below post content may be relatively less effective. But that doesn’t mean it adds nothing to the mix. Generally, you’ll be getting over 50% of what you get from above the fold.
For the past couple of weeks, I have been testing different campaigns:
- Affiliate banners
- Affiliate text links
- Selling my own eBook
- Selling the space to direct advertisers
But it actually doesn’t matter the way you want to monetize. In any case, if you drive targeted traffic to your blog, any monetizing model will fetch you income.
Here is how a typical 468×60 banner looks like:

Again you are able to add any element (Text, YouTube Videos, etc) and if you choose to add nothing, the space is neatly closed up.
What about below the post content?
Just like below post title, you can add anything just after your post content:
- Signup form script
- Affiliate banners
- Text
- Video script
- Adsense script
- Etc
But how is it possible to handle these slots?
I know not everyone is tech-savvy so I approach this in two different ways:
1 – Create a child theme
A child theme is the best way to make changes to your blog and maintain them even after major theme update.
If you have some PHP or CSS knowledge, don’t just go to your theme files to do changes. Any changes you make will be lost after your theme developer does an update.
The best way to make lasting changes to your blog is to create a child theme for it.
If you want to know more about child themes and how to create one, check out my guest post on Lisa’s blog.
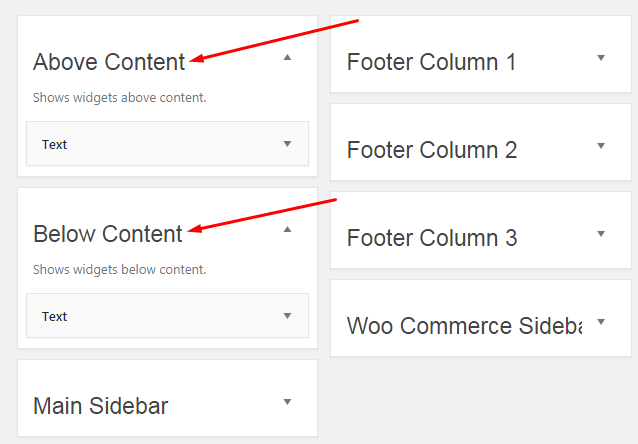
2 – Create a widget area for easy management
Now, the child theme allows me to make easy changes to my blog. I’m able to safely edit my functions.php WordPress file with pieces of code that will add a new wdiget area within dashboard.
With the new widget, you can simply drag and drop any element on it:

So you see how easy it is to drag and drop any element you want below your post tiles and below content details. Just anything.
Does the widget appear on all your posts and pages?
The quick answer is NO.
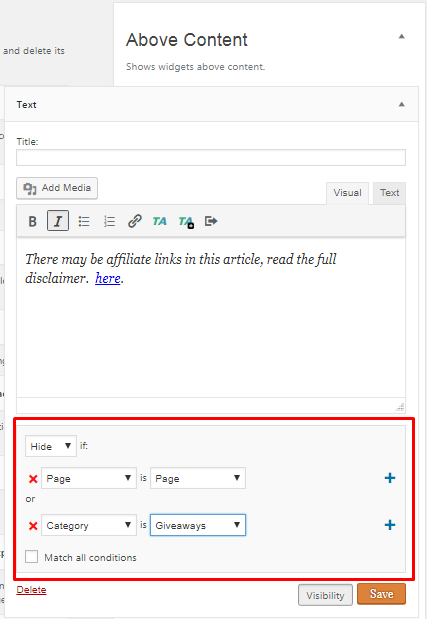
You should be able to set where to display the widget using the Widget Visibility function available if you have Jetpact installed.
If you want a more advanced way to control your widget visibility (including targeted sidebar content), you may want to try out Thrive Themes’s intelligent widget.
But I use the free Jetpack’s visibility function to determine where to show what:

With the visibility option, you can have hundreds of different banners to display on different articles on your blog. But if you choose to sell the space to advertisers, it will be good to only set it up to show on your blog posts.
How much should I charge for the slot?
If you’ve chosen to sell the space, the amount you charge depends on your pageviews and of course your niche.
Some go by the number of users you get daily.
For them, if you get 1000 daily readers (which normally should be over 1000 pageviews), you should divide that number by 10 which gives you $100/month
Remember that 1000 daily readers definitely will give you over 30,000 pageviews a month and for a spot above the fold, this is reasonably priced.
How to activate these slots on your blog?
I know you definitely want this kind of addition to your blog because it only helps you make more money.
At the same time, it won’t be a good idea to try to mess around if you ain’t the tech guy. So let me do it for you and you pay me a token fee once:
$47
This will go up to $67 in
[thrive_countdown color=”blue” year=”2019″ month=”01″ day=”31″ hour=”00″ min=”00″ fade=”0″ text=””]
Contact me to add more money making power to your blog
NB: As a WordPress blogger, you shouldn’t be using your blog without a child theme. That’s the only way to preserve changes on your blog’s functionalities and design.
Save on Pinterest for later:

Comments are closed.