Is your website accessible to people with disabilities?
Has it ever occurred to you this was going to be a serious concern at some point?
As the Internet expands and penetrates all areas of live, with people increasingly depending on it for survival, there is growing need to make websites accessible to all people, regardless of disability type or severity of impairment – Web accessibility
But isn’t this (web accessibility) going to be a big pain in the back of website owners? Doesn’t this require spending huge sums of money? Is there any risk if I don’t give this any attention?
Ok let’s look at why you must have this done and how it’s dead simple to implement on your website in a matter of minutes using a tool called AccessiBe
Why your website must be accessible
There are two main reasons you should worry about your website’s accessibility:
- Compliance with the Web Content Accessibility Guidelines (WCAG) 2.1, Americans with Disabilities Act (ADA), Section 508 and other worldwide legislation. This decreases your chances of having any related lawsuit.
- Potential increase in website audience: Many more people with different types of levels of disabilities constantly access the web. Providing a facility for them to browse your sites gives you an edge over your competitors.
How AccessiBe makes your website accessible without the high cost
Generally, there are three things that characterize accessible websites:
- High cost
- Ugliness
- Complex implementation
This is where AccessiBe, the AI-Powered web accessibility solution comes in to streamline the complex and costly process of making websites accessible and make it automatic, simple and affordable to any business.
The platform is a bundle of tools to make your website available to people with different types of disabilities.
Three reasons I choose and recommend AccessiBe:
- Ongoing compliance: This is one of the reasons this tool is the choice of many content marketers and webmasters. It will scan and analyze your website every 24 hours. By doing this, it ensures that any new content you publish, widgets, or pages are also adapted and thereby compliant with the WCAG 2.1 and ADA standards.
- Easy and fast implementation: One of the things I found out is the ease and time it takes to install and setup the platform. With no technical skills required, anyone with basic computer knowledge can get this running setup within minutes. However, it will require 48 hours (without you having to do anything further) for the tool to scans, analyzes and solves accessibility
compliance gaps on your website. - Price: Because AccessiBe uses AI (Artificial Intelligence) and is fully automated to make your website accessible, this has a huge impact on price, ranging between $490/year per website under 1,000 pages and $1,490/year per website under 100,000 pages. This means accessible websites are longer the luxury of big corporations and Governments.
Web Accessibility – Installing AccessiBe on your Website
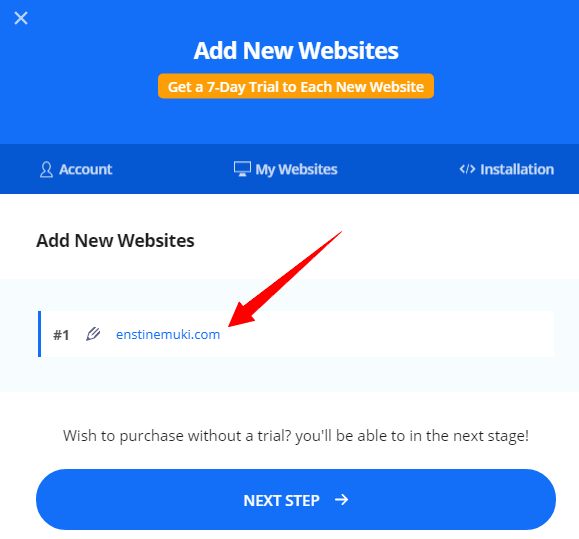
Installing the AccessiBe script on your website is with ease. This start with you creating your account and adding your domain to the platform.
AccessiBe script works on the client side and is not dependent on the server or the server-side language on which your site is built on – NET, Java, Python, NODE.JS, PHP, ETC
All you need is a simple JavaScript. Click here to create a free trial account and add a website or more.

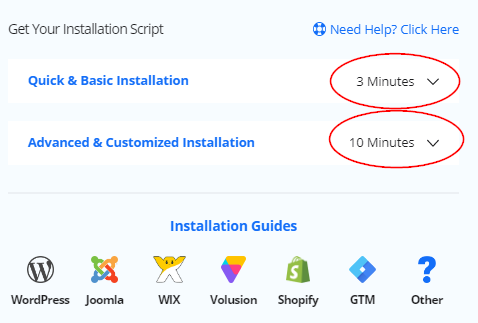
The next step is to click “</> Installation” and generate the JavaScript to paste on the footer section of your site. There are two methods here:

- Quick & Basic installation: Simple JavaScript code to copy and paste. No changes needed. This gives you the default settings of the accessibility panel.
- Advanced & Customized Installation: This options allows you to customize the interface. It allows you to choose colors, icons, sizes, language, position, etc, and set the panel to fit your design.
Installing AccessiBe on WordPress
If your website is powered by WordPress, I’m going to give you quick guide how to make it accessible within the next few minutes.
First, make sure your account is created and your website added to the platform. Since you do not have the access to edit any html files on your WordPress website, we are going to look for means to insert the AccessiBe Javascript at the footer section of your site.
1 – Dealing with your Premium WordPress Themes
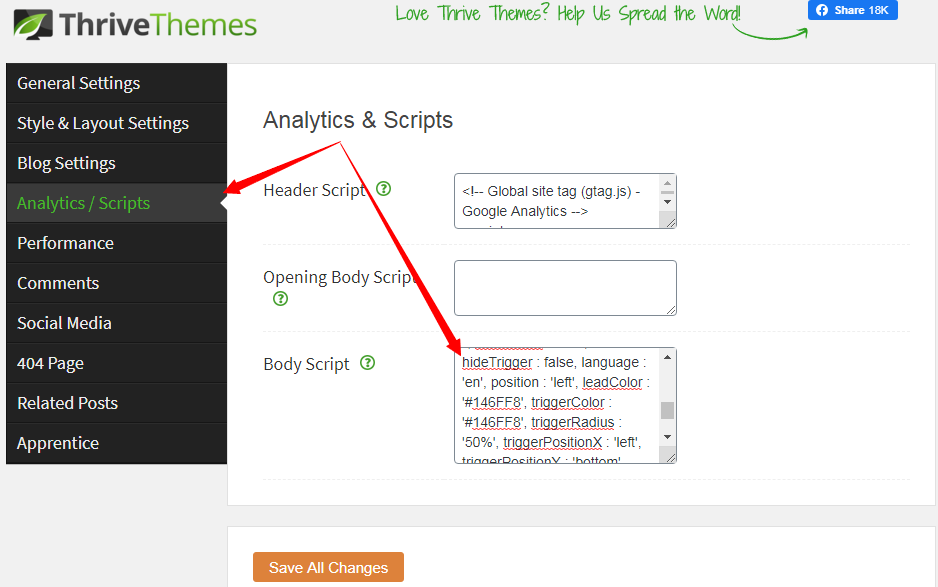
Some Premium WordPress themes have tools for you to add custom script to the header and footer sections of your website. This is the case with my Thrive Focus theme:

You will have to find out from your theme’s documentation where it’s possible to add scripts to the footer or before </blody> tag of all pages on your blog.
If your theme doesn’t have that feature, then you’ll have to go with the next option.
2 – Using a simple plugin for AccessiBe Web Accessibility
This means you’re going to add another plugin to your WordPress website. This will allow you get the Javascript to the footer area of your website.
Go to Plugins -> Add New
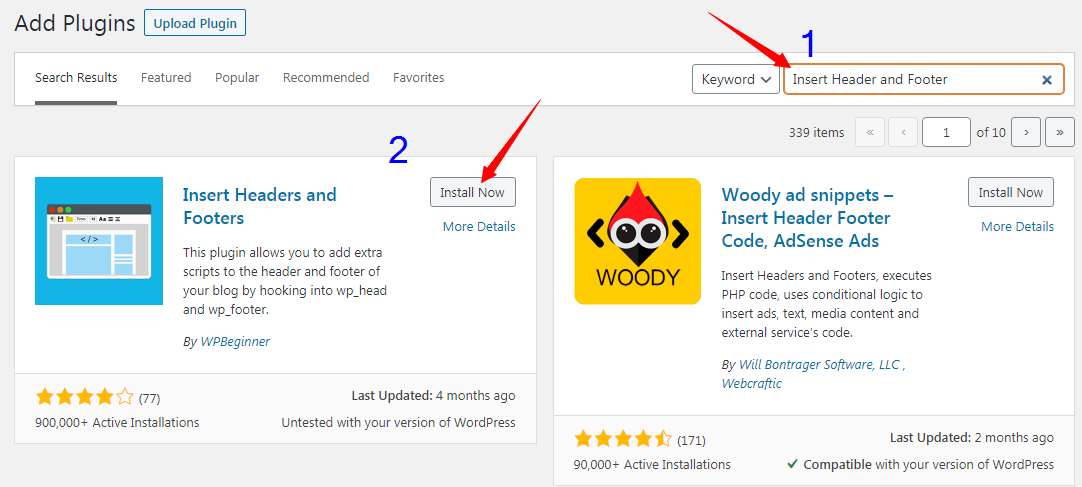
In the “Search Plugin” field, type in the name of the plugin which is “Insert Header and Footer”

Once the plugin comes up on the list, click ‘Install Now” and then “Activate“. Make sure there are no issues with installing the new plugin. Test your site to make sure it’s running smoothly.
Let’s now go to the plugin page and add the AccessiBe Java Script.
Go to Settings -> Insert Header and Footer
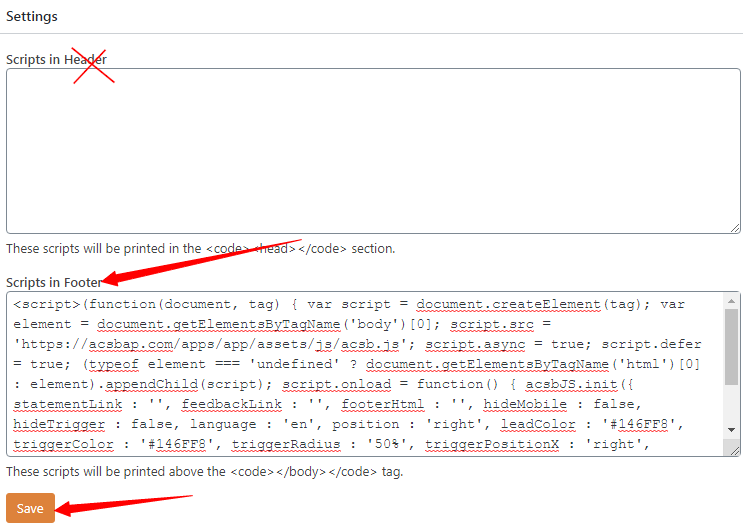
This will bring you to the following page:

Make sure you copy the script and paste in the “Scripts in Footer” box and no where else. Click to save and clear any cache for the immediate action.
After installation, the accessibility interface will solve 30% of the ADA and WCAG 2.1 requirements
immediately. This includes mostly User Interface (UI) and design features: sizing, colors and spacing.
The tool will continue running at the background to get the 70% solved within 48 hours, making your website accessible by screen readers (for the blind) and the keyboard (for the motor impaired).
Installing AccessiBe on other Content Management Systems (CMS)
If you have a website that isn’t powered by WordPress, do no panic.
For Joomla installation instructions, click here. If your website is Wix, click here. Shopify website owners should click here for more instructions and Volusion users click here. If you still don’t know how to handle your platform, click here for more instructions.
Conclusion
Web accessibility isn’t an option any longer if you want more eyeballs on your website and at the same time avoid running into any lawsuit. The high cost has been dealt with. The complexity in implementation eliminated.
Let me know in the comment box why you think your website shouldn’t be accessible even after you have read this post.

Comments are closed.