In today’s FormGet review, we are looking at a very flexible html contact form generator. With a simple drag and drop function, you can build a simple contact form, complex contact forms with the ability to collect payments.
If you are a product owner or offer some services, you can even build an order form just by simply dragging and dropping or clicking objects. This is by far the simplest html contact form generator you are going to use.
In this review, we are going to see how to create these forms and add them to your website or blog. If you are WordPress blogger like me, you have the option to copy simple script to the head section of your blog or simply install a plugin that does almost everything. On blogger or simple websites or sites running from any other CMS, using forms from FormGet is still very possible.
FormGet is more than just a simple html contact form generator. It goes beyond and builds in a simple and a very effective Customer Relationship Management platform. You can even have live discussions with visitors from within your FormGet account.
WAIT!
Did I tell you this is also a list building tool?
Oh yeah it is!
You can simply link it to your Aweber, MailChimp, Getresponse, etc, autoresponders and everyone that contacts you is instantly subscribed to your list. How about that?
cashdonator-AdlinkMiddle Messages sent to you through your contact forms are delivered to an email you set from within your account. Copies are stored in your account with a possibility to have a threaded discussion with your visitors.
If you create an order form with this exceptional html contact form generator, Paypal will be used to collect the payments. You are able to set a Paypal email account to collect the money. You are also able to set the redirect url – that is the web page to redirect users after successful payment. This could be a download page, a page with some more information, a page with some paid tutorial video, etc.
What this means is that everyone with a valid Paypal account can use FormGet, create simple html order forms and start collecting payments from their sites/blogs.
Maybe you thought it was some rocket science creating those order forms. Now you’re getting introduced to a tool that helps you create a complete order form by simply dragging and dropping elements.
This powerful html contact form creator can create all the html form properties you will need, including file attachment, check boxes, radio buttons, etc.
Save up to $48!
In this Formget Review, I’ve got special deal from the FormGet team just for my readers. This helps you save up to $48 in cash. But you have to use this link below to benefit from this discount.
FormGet Review – The HTML Contact Form generator
Throughout, I have been trying to make you see the usefulness of this html contact form generator. Let’s now see how these forms are created and how they can be installed on our blogs
Create your forms first.
Creating a form with this form builder is the simplest part of it all. The first step is to know exactly the type of form to create. Have the elements written on paper so you can use this builder just to realize it.
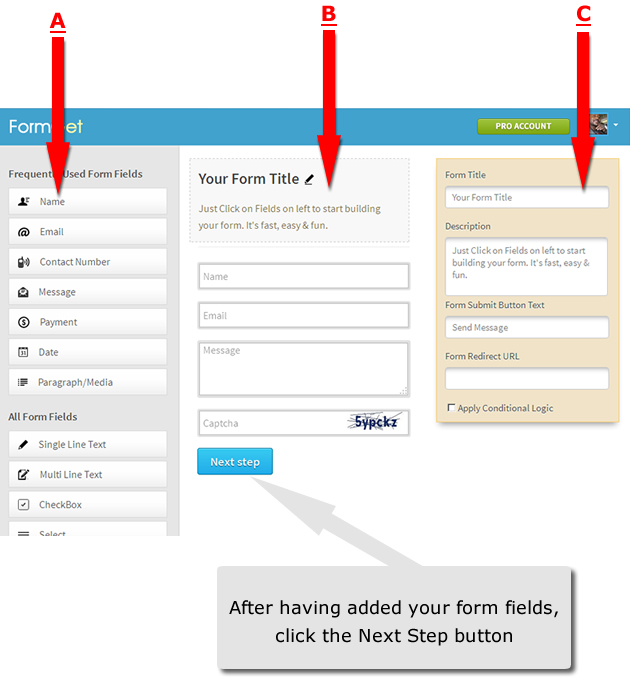
In the image above …
A is a cluster of all form fields you will need to build simple and complex html forms. Click on and element and it will move to position B. That’ is actually what your form will look like.
B is made up of the elements that make up your form. You can adjust these elements by moving them up and down. Click-maintain and drag to desired position.
C is where you change your form field labeling and make them required fields if needed. Just click the form field and the C editing window will pop up with required fields to label.
NB: To change the title and description of your form, you’ll have to click on “Your Form Title” area.
Create html contact form with FormGet – Video
Here is a cool video that shows you how to create your forms
What happens on the next step?
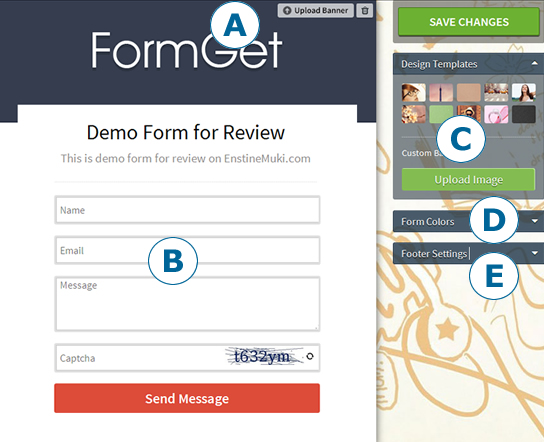
On the next step of creating your html contact form (Click Next Step), we have excellent options to personalize your form. This is where you can completely change the look of your form and make it whatever you want. Look at this image below;
In A (Upload Banner) in the image, you are allowed to upload a header image of your choice. This could be your logo or some descriptive text.
B above is just a preview of the form you created on the previous page. Looking good isn’t it?
C give us the power to change the template completely – the form background and colors.
While in D, you may want to change colors of different elements on the form. These are different areas like the form Foreground, Form Heading , Form Description , Field Border, Field Selected Border, Field Background Color, Field Text Color, Button Color, Button Hover Color and Button Text Color.
E (Footer Settings) is the signature on your html contact form – Company name, description, social medial profiles, address, etc. These settings also enable you set different colors to the footer of your form.
Creating Order Forms with FormGet
Order forms are form that collect payments. Maybe you have a product to sell or an event that needs some fees paid. There are different things you may want to collect payments online. Let see how this html contact form creator can be used to create order forms.
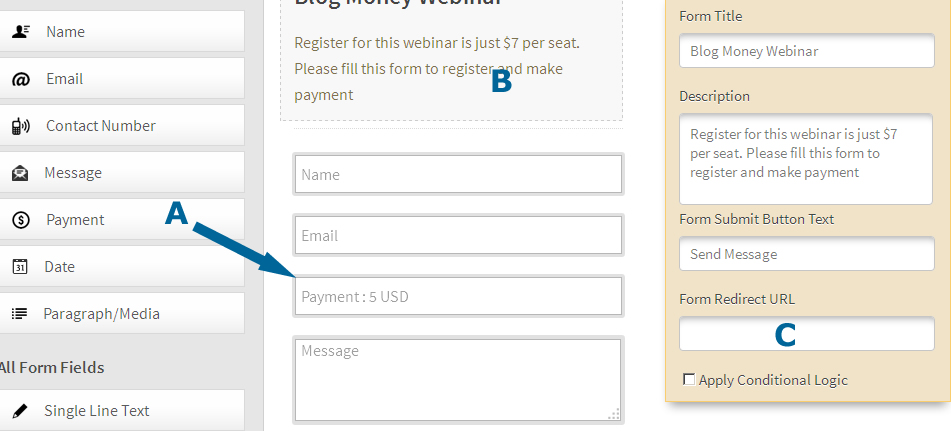
The first thing we do in A above is click the “Payment” object to add the amount field. Click the form title tag in B. this will pop up the form settings window. In C, you need to enter the url where buyers will be redirected. It could be a page to download your paid ebook or a page for some more information on the webinar.
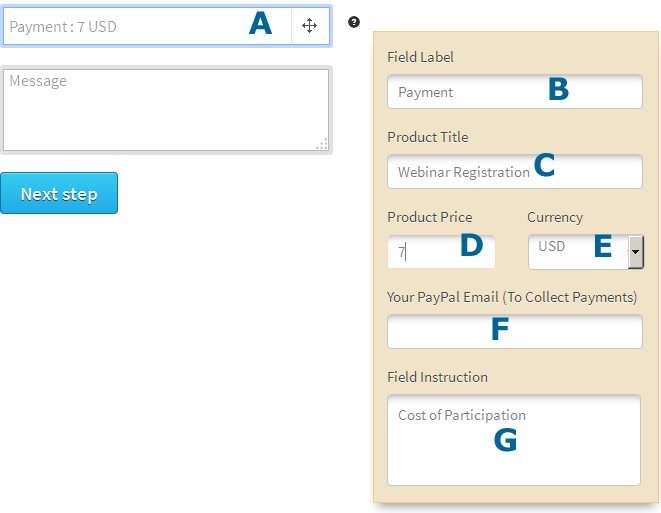
Next, let’s see how to configure the payment filed and tell our html contact form where to send the payment. Click on the Payment form field.
To configure our order form is quite easy. Click the Payment form field in A above. That will pop up the field’s settings options. B is the field label. Change it to anything that best describes your case.
C is the product name. That’s required field by Paypal. Simply enter the name of the product being paid for.
D is the price and E of course is the currency. Just click to select from the list.
F is your paypal account email. Don’t make any error here as this can mess up the whole product order procedure.
G of course is used to enter any instructions to the users when they click the question mark (?) just beside the form field.
That’s it! You have your order form reader. We will see a bit later how to integrate it on your site or blog.
FormGet Review – Applying Conditional logic to your form.
This is a strong feature of this html contact form creator. What happens is that you can use this option to hide or show some form fields if certain conditions are met.
Example:
If you are creating a hotel room reservation form, you may want different prices shown to users as they select different room categories. Let’s see how this logic is applied to our form.
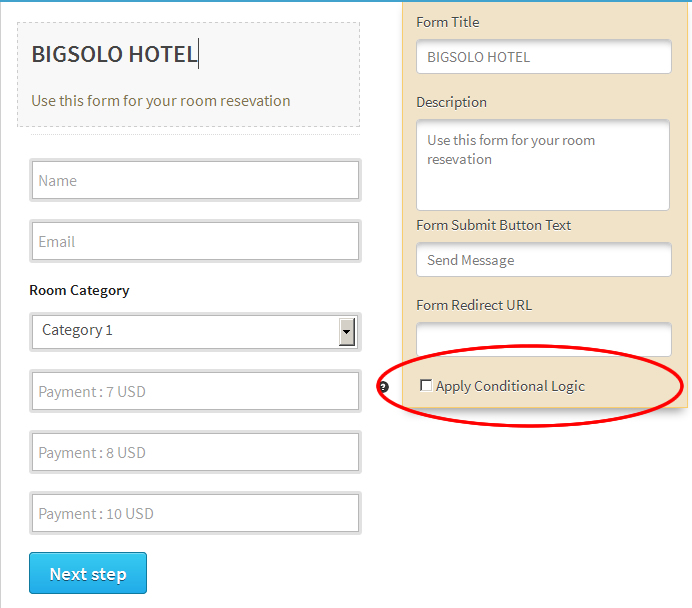
Here is the image showing different values from the backend on the room reservation form. Notice that I have created 3 different room categories and 3 different price levels.
Now click the form title tag (BIGSOLO HOTEL) in this case. This will bring up the forms settings. Do you see the circled “Apply Conditional Logic” box? Just check it to pop up the logic settings window.
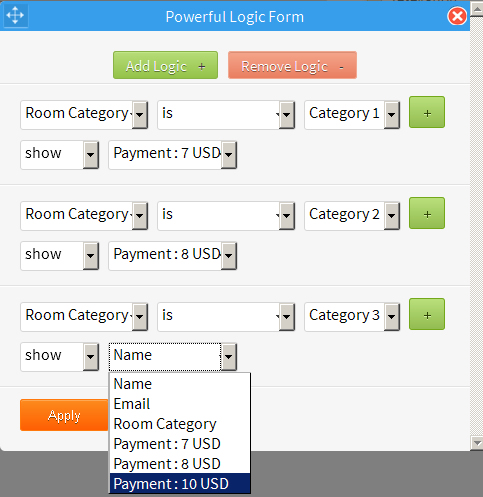
Here below is the pop up box with the conditional logic settings for this sample form.
Now let’s try to interpret the logic above
Option 1 says: If Room Category is Category 1, then show Payment: 7 USD
Option 2 says: If Room Category is Category 2, then show Payment: 8 USD
Option 3 says: If Room Category is Category 3, then show Payment: 10 USD
You can create a simple and complex form with this powerful html contact form generator. I have added this form here so you can see the demo. The form below is just for demo purpose. No valid data is considered.
Sample html contact form created with FormGet:
Linking your form to your Autoresponder
I mentioned above that html contact forms created with FormGet can be linked to your autoresponders and automatically add the users to your list. The currently autoresponders are currently supported;
- MadMimi
- Constant Contact
- Active Campaign
- MailChimp
- Aweber
- iContact
- GetResponse
I just spoke with the guys behind this powerful software and they confirmed they are adding more to the list – including INinbox.
Once your form is linked, the “Name” and “Email” of the person submitting the message through FormGet will directly be added to your list.
Linking your form to Aweber – Video
Linking your forms to your autoresponder is quite easy. Go to your FormGet dashboard and click the Settings link on the form you want to link.
On the page that follows, click Integration -> API Integration
You will then have the list of supported email marketing platforms. Once you click to activate a platform on the list, you will be required to get your integration API from the platform. Just follow the platform instructions on how to get the API. Copy it to FormGet and validate in the field.
NB: On this settings page, there are many more options available – where to send the message from the form, form branding, notification, etc. You agree with me that FormGet is not just a simple html contact form generator. It’s a complete customer management and business tool.
Adding the form to your site/blog
Adding FormGet html contact forms to your blog or site is a very easy exercise. Go to dashboard and click Embed Form link on the form you want to add to your blog. There are 4 different embedding options:
1 – Sliding Form: You can add a sliding form (like my own at the bottom of this blog) to any of these positions of your site – Bottom, left or right. Just copy the Embed Code and paste on your site between opening and closing <head> tag
2 – Embed form on a page on your site: Copy the html iframe script and paste on your page where you want the form to appear. That’s what I did to have the demo form showing above.
3 – WordPress shortcode: First, get the free FormGet plugin and install. Then follow instructions to get the form to show where ever you want – content, sidebar, etc
Video – How to embed FormGet’s html contact forms on your WordPress site
4 – Direct form link: If you don’t want your form to run on any site, you can copy the direct link available. For the demo form we have above, here is its direct link.
Conclusion
Though this formget review article has been so exhaustive, I cannot still cover all the features in this wonderful html contact form generator. Go create your account and find out more. I have also found excellent videos on the help page to get you fully started.
Let me know how you manage your forms. Do you think this is a great option for your html contact forms? Let me hear from you in the comment box.







Comments are closed.