WordPress is shipped with its own capacity to generate a custom 404 page not found page. It is set to automatically look for the file 404.php when an error 404 is reached. However, not all themes come with this 404.php file
The default WordPress custom 404 file is a simple listing of pages, categories, authors, latest posts, etc. This may be good for you but I think you can get something quite unique and more useful. You will not have any need for a plugin at all to get a better page set up.
In this post, I want to show you how to create your own custom 404 page not found page that’s more significant and can make your blog more rewarding.
What’s this 404 error page by the way?
The 404 error page is simply the page that shows up if a visitor tries to access a page that does not exist on your website or blog. Let’s take a common scenario I see almost everyday;
Sometimes, you may hit the publish button and then realize there were some issues you needed to have fixed on your post Permalink (the article url). The error here is to modify the permalink and then update the post after it was already published.
Here is what happens…
When you hit the “Publish” button, a new post alert was automatically sent to your feed subscribers telling them you have just published a new post. The alert sent contains, of course a link to the new post. If you return to your article and edit the permalink, that means the link that was sent in the alert will become existent. As a consequence, all your feed subscribers who received the alert will click and stumble on the 404 error page.
While I recommend not to modify permalink after publishing your article, I think there is need to have a more sexy and custom 404 page not found.
Thanks for sharing
Here is your TweetLow voucher: OPENL
Now, let me give you some simple ideas what can be on your custom page;
- List Subscription form
- Special bonus (if you sell products)
- Announce special coupons
- Give out something for free
- Etc
In the past, I published a tutorial on how to create a Custom 403 Forbidden Error Page with no Plugin. While many of you liked that post, I got a few requests asking me to publish another tutorial on dealing with 404 error pages. I was so excited when Adrienne Smith mention that post on this article on her blog.
Following Adrienne’s link, Igor Griffiths was on my blog and he made a comment. As a matter of fact, if you go to his blog and try to hit the wrong url, you’ll see his custom 404 page not found page.
Create your custom 404 page not found
Creating the custom 404 page not found in WordPress is quite different from the custom 403 page we created in this post. This is simply because WordPress comes with an inbuilt 404 error page so we have to look for ways to bypass it.
We will tell WordPress each time the 404 error is triggered, redirect the user to a page of out choice and abort the process.
Custom 404 page in Genesis
If you are running on any Genesis Child theme, this should be very simple. Here is the piece of code to us;
add_action('genesis_after_header', 'RediRect404Error');
function RediRect404Error()
{
if( is_404())
{
wp_redirect( 'https://enstinemuki.com/404-not-found/');
exit;
}
}
Copy this code to your theme function.php file and paste is somewhere after the code below (but before the ?> )
require_once(get_template_directory().'/lib/init.php');
NB: Notice I have used my custom 404 page in the code snippet. You have to remove it (https://enstinemuki.com/404-not-found) and use your own. It can be a page on your blog or some html file somewhere hosted on your space
NB: Check out this post on how to create a custom page.
Where is the WordPress theme function file?
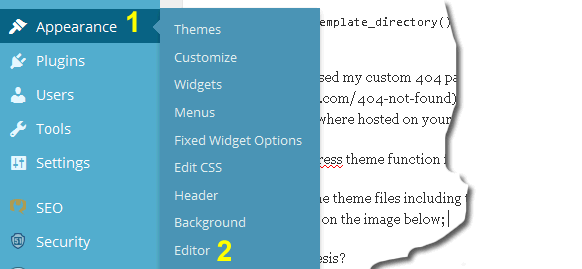
You can edit the some theme files including the fundtions.php without leaving your admin area. Just follow the steps on the image below;
While in your admin area, point to “Appearance” and click “Editor”
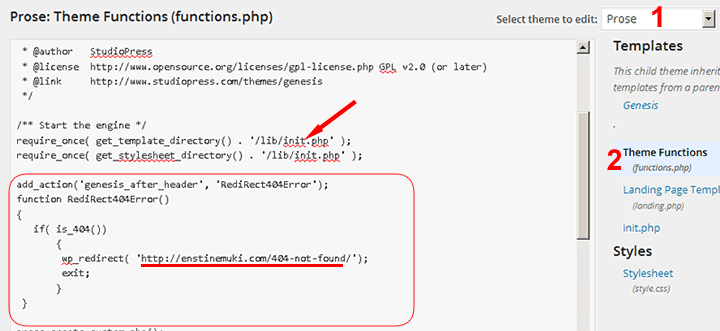
On the next Window;
1 is your current active child theme. In my case, it’s Prose
2 Click the functions.php file to edit it
Locate the line require_once(get_template_directory().’/lib/init.php’) and paste the redirect code anywhere after it.
Click “Update File” to save changes
Not running on Genesis?
If you are not on Genesis Framework, there will be a little change to the code snippet. Try this option;
if( is_404())
{
wp_redirect( 'https://yourblog.com/404-not-found/');
exit;
}
}
Just copy this code snippet and use in the header.php file of your theme. If you think you are having issues with this, it will be highly recommended to contact your theme developer.
Editing your 404.php file
If you feel comfortable with PHP and HTML, you may want to download the 404.php file from your theme’s root folder and do some modifications. Here below is sample basic 404.php error page with search form;
get_header(); echo "
Error 404 – Page Not Found.
"; echo"
Search:
" include(TEMPLATEPATH . "/searchform.php"); get_sidebar(); get_footer();
That’s it! I’m sure this will help you create a custome 404 page not found error page. Taking the time to make a user-friendly 404 page could mean the difference in a user staying on your website, or leaving.
Let me hear what you think in the comment box. Please share this on social media too




Comments are closed.