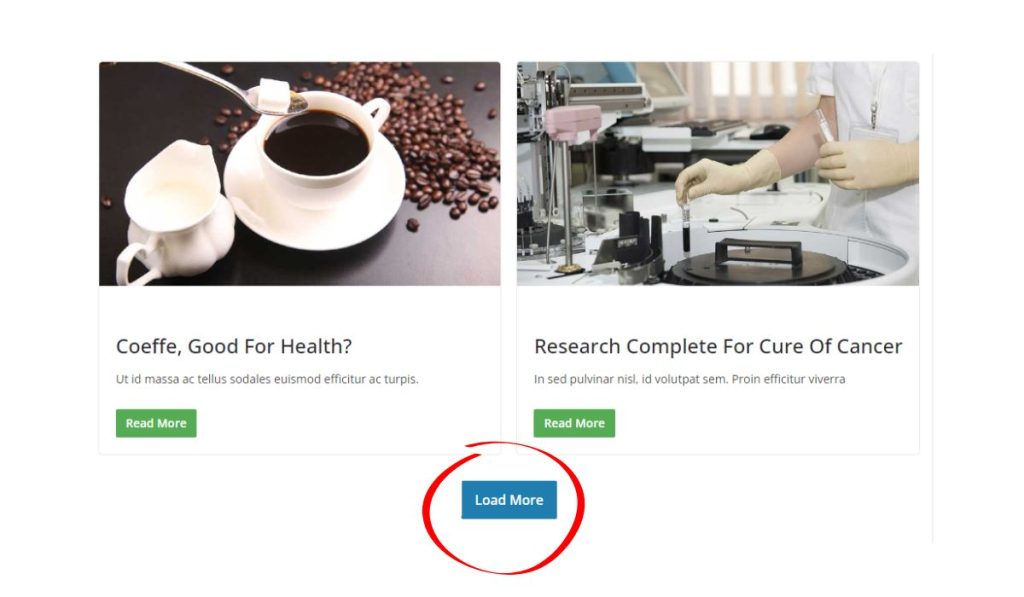
If you’ve spent time exploring your Blogger site, you might have noticed a “Load More” button at the bottom of the page. This button is a pagination feature designed to load more content without taking readers to a new page.
While it helps streamline navigation and keeps readers on the same page, some users find it intrusive or unnecessary for their blog’s style.
In this article, we’ll walk you through understanding the “Load More” button and provide step-by-step methods to remove it, improve blog navigation, and optimize user experience.
Understanding the “Load More” Button in Blogger
The “Load More” button is part of many Blogger templates. Its main purpose is to help with pagination—the process of dividing content across multiple pages. This button loads additional posts when clicked, allowing readers to see more content without leaving the current page.
Pros and Cons of Using the “Load More” Button
Pros:
- Smoother Navigation: Readers can explore more content without refreshing the page.
- Better User Retention: Encourages readers to stay longer by continuously loading content.
- Sleek Design: Works well on modern, minimalist designs that prioritize continuous scrolling.
Cons:
- Potential Slowdown: Each time readers click “Load More,” it can slow down the page due to added content.
- Limited Control: Some users feel it restricts customization options and control over content layout.
- Not Always User-Friendly: For readers wanting quick access to specific posts, this button may be inconvenient.
Methods to Remove the “Load More” Button in Blogger
If you’ve decided that the “Load More” button isn’t right for your blog, here are simple methods to remove it. We’ll start with beginner-friendly steps and move to advanced options.
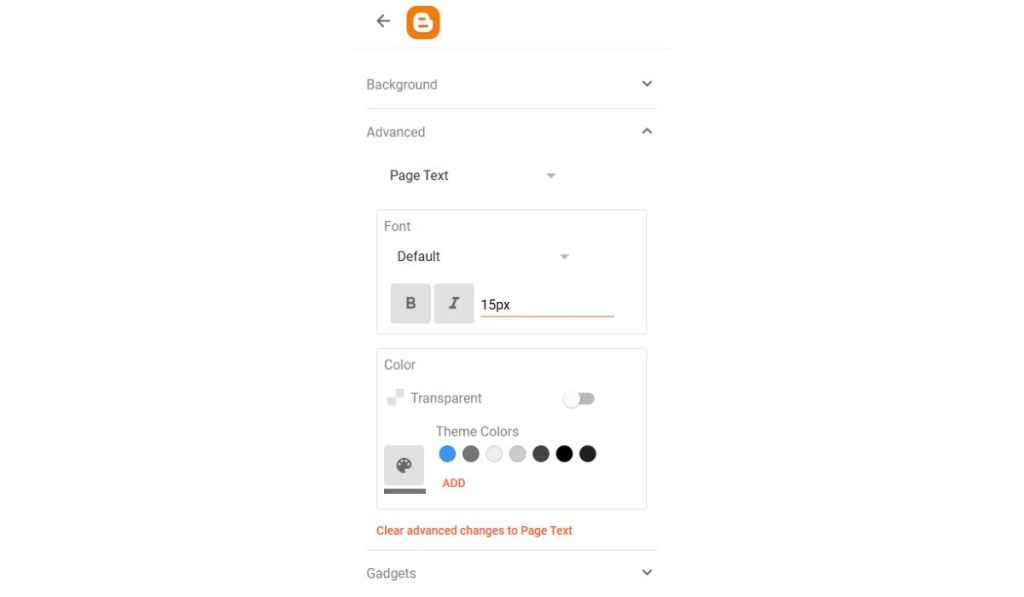
1. Beginner Method: Using Blogger’s Settings
- Open Blogger and go to the Theme section.
- Click on Customize and select Advanced.
- Navigate to the Pagination or Load More Button settings.
- Toggle the option off if available (Note: This option depends on the template).
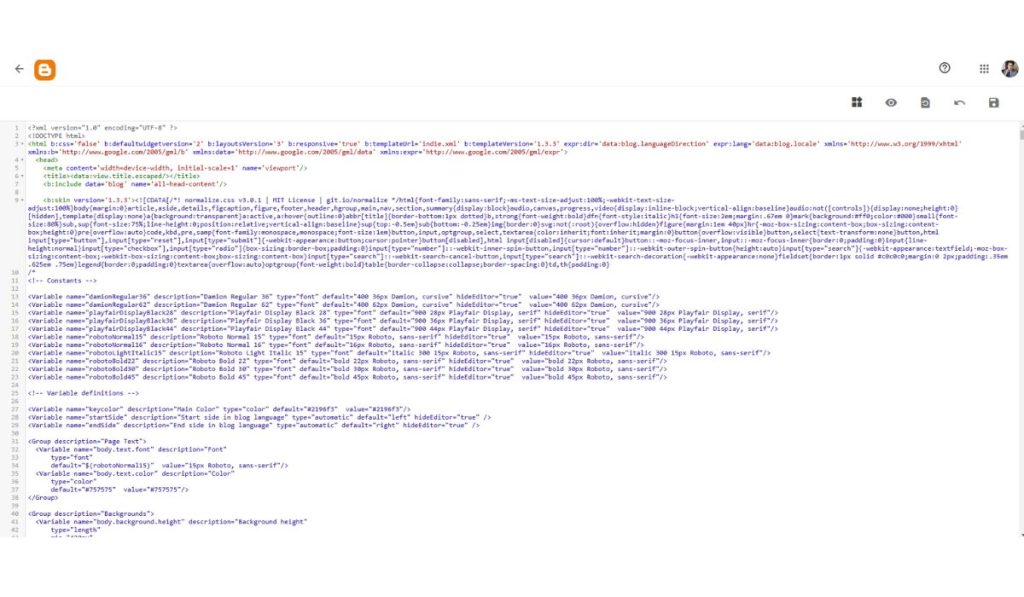
2. Advanced Method: Editing HTML/CSS
- Go to Theme and select Edit HTML.
- Use
Ctrl + Fto find.load-moreor similar classes in the HTML code. - Comment out or remove the code related to the “Load More” button.
- Save your changes and check your blog to ensure the button is removed.
Note: It’s a good idea to back up your template before making any code changes to avoid losing important settings.
Alternative Pagination Methods in Blogger
Removing the “Load More” button doesn’t mean losing pagination altogether. Here are some popular alternatives:
1. Numbered Pagination
- Numbered pagination displays page numbers (e.g., 1, 2, 3) at the bottom of the page, helping readers jump to specific pages directly.
- It’s straightforward and user-friendly, especially for readers looking for a specific post.
2. Infinite Scrolling
- With infinite scrolling, content loads automatically as users scroll down. This is often used by social media sites and is convenient for readers who prefer continuous browsing.
- However, it may increase page loading time, particularly on image-heavy blogs.
Both options can improve navigation and offer different benefits based on the type of content on your blog. Experiment with each to see which one fits your readers’ needs best.
Customizing Blogger Templates for Better Navigation
Customizing your Blogger template can help streamline navigation and ensure a more user-friendly experience. Follow these tips for optimized navigation without the “Load More” button:
- Choose Templates without “Load More”: Some Blogger templates are designed without the “Load More” feature. Explore different templates and select one that aligns with your blog’s goals.
- Modify Template Code for Custom Navigation: If you’re comfortable with code, tweak the CSS and HTML of your current template. Small changes to pagination settings or layout can help create a cleaner, more accessible design.
- Use Widgets for Improved Navigation: Blogger offers widgets like Labels or Archive, which help categorize content and offer readers quick access to specific posts.
Troubleshooting Common Issues
Sometimes, removing the “Load More” button can cause unexpected issues with your blog. Here’s how to troubleshoot common problems:
- Button Removal Didn’t Work: If the button is still visible after following the above steps, clear your browser cache and refresh the page.
- Broken Layout or Errors: If removing the button causes layout problems, restore the previous version of your template or re-apply the backup.
- Template Reset Issues: If the template resets and the button reappears, double-check for template updates or re-apply the changes in HTML.
Always keep a backup of your template before making significant changes to avoid losing customized settings.
Enhancing User Experience After Removing “Load More”
Removing the “Load More” button gives you more control over how readers navigate your blog. Here are a few tips to ensure they have a great experience:
- Add Clear Categories: Use Blogger’s Labels feature to organize posts by topic, making it easy for readers to find what they need.
- Create a Related Posts Section: Including related posts at the end of each article encourages readers to explore similar content.
- Keep the Design Clean: A clutter-free layout helps visitors find content without distractions, improving their overall experience.
FAQs and Additional Resources
Q: Can I re-add the “Load More” button after removing it?
A: Yes, you can restore it by reversing the HTML changes or toggling the pagination setting if available.
Q: What are the benefits of numbered pagination?
A: Numbered pagination allows readers to quickly access older posts without excessive scrolling, which can be helpful on content-heavy blogs.
Q: Where can I find more information about Blogger customization?
A: Check out Blogger’s official support site or browse online communities for helpful tutorials and tips on template customization.
Conclusion
Choosing the right pagination style for your blog can impact the overall user experience.
Removing the “Load More” button is just one way to customize navigation, and there are many options available to make your blog more user-friendly.
Give these tips a try and see which approach works best for your site!
Want more tips on customizing your Blogger site? Leave a comment below with your questions, or visit our enstinemuki.com homepage for the latest updates on Blogger tricks and tips!