Shortcodes in WordPress are pieces of code that help you embed files or create objects that would normally require lots of complicated, ugly code in just one line.
They were introduced in WP version 2.5 and since then have become one of the most useful features.
When a shortcode is inserted in a WordPress post or page, WordPress will replace it with some other content while displaying the page/post to the reader. In other words, we instruct WordPress to find the macro and replace it with the appropriate dynamic content produced by a PHP function.
For some simple virtual elements such as buttons, Shortcodes may be a little cumbersome. And to kick the ease out of the way, editing existing Shortcode features is not always so friendly.
I know of some really awesome plugins that add a button to the editor toolbar, which allows you to create a Shortcode via a popup over your content editor. But then, most of these lack easy access to the configuration window to carry out some changes on already existing Shortcodes.
Table of Contents - What is covered in this post
Creating beautiful CSS buttons without these shortcodes!
If you have been around my blog or have read a couple of articles on this blog, I’m sure one of the things you have come across that probably caught your attention are these buttons.
A couple of my friends on Facebook have asked how I get these objects on my blog posts. Here are some samples;
Sample 1 Sample 2 Sample 3 Sample 4
Another Sample Another Sample Again!
More and more samples! Unlimited buttons!
Let me end the sample buttons here
These are some pretty buttons right? The beauty is the ease with which to add these buttons to your blog post. Let’s see how to do it!
How to Create CSS buttons without shortcodes!
First, grab this plugin (Forget About Shortcode Buttons or FASC ) and install. That’s the magic behind these beautiful objects.
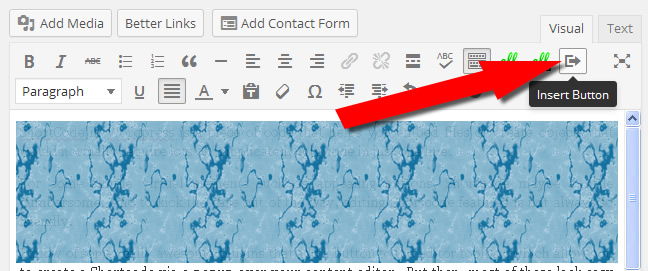
Be sure to install and activate the plugin. Go to your post editor and locate the icon on your editor toolbar.
Click the icon to popup the button features window. This will help you set the button text, destination url, link target, colors, icons and size.
There are two options to get the popup window;
Option 1: Write down your button text first, select the text and then click the ‘Insert Button‘ icon on the toolbar.
Option 2: Place your mouse cursor where you want the button, then click the ‘Insert Button‘ icon on the toolbar.
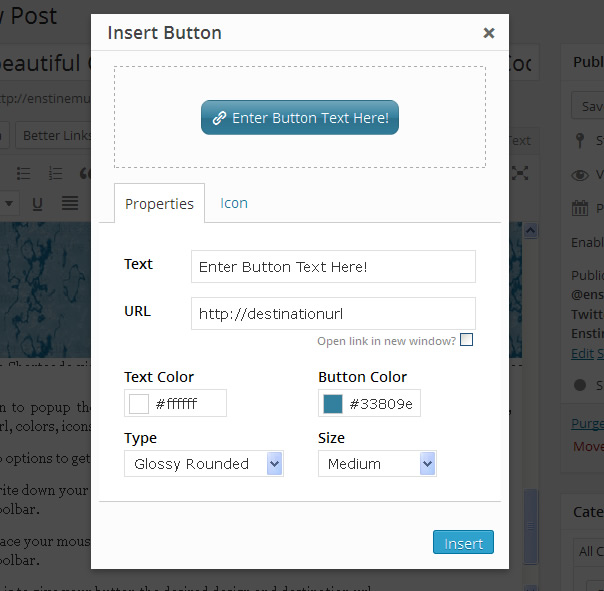
The next step is to give your button the desired design and destination url!
Click the ‘icon’ tab on the popup window for a list of icons to chose from. Icons have been organized in categories.
After designing your button, click the ‘Insert’ button at the bottom of the popup window. Your button will instantly be inserted on your post.
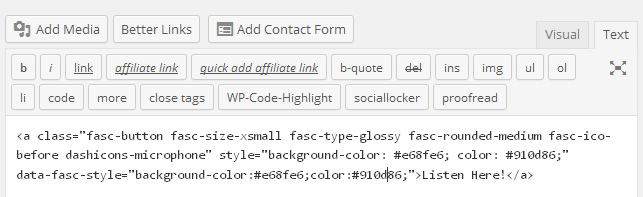
What is your button source code?
I took a closer look at each button’s source code. Here is what it looks like;
A Cascading Style Sheets (CSS) class selector sets the button size, type, icon, icon position, etc and the style sets the background and text colors.
I don’t want to get into these technical stuff. I’m no expert in css myself. Just want to let you see a bit of what’s inserted on your article.
Editing an existing button!
Like I mentioned above, some shortcode plugins make it really hard to edit already existing shortcode properties.
With FASC, it is quite simple. All you have to do is double-click the button on your text editor. This will popup the options panel allowing you to completely reconfigure the current button.
But please take note!
While FASC is excellent, there is one issue I’ll talk with the developer to try to fix. Well, for me and someone else who feels comfortable editing html tags, this is no big problem.
For most buttons you create, you may want to add the nofollow link attribute but the FASC button options panel does not provide for this. After inserting the button, you will have to switch your content editor to text mode, locate the button code and add the “rel=nofollow” attribute.
That’s it!
Let me know if this is something you’ll like to use on your WordPress blog. If you also have a similar plugin, do let me know in the comment box




Comments are closed.