The JavaScript: void(0) error is a common issue encountered while browsing websites. It prevents pages from loading correctly and is usually caused by JavaScript restrictions, outdated cache, or pop-up blockers. This guide explains the causes of the error and provides step-by-step solutions to fix it.
What Causes the JavaScript: Void(0) Error?
The error occurs due to various reasons, including:
- JavaScript being disabled in the browser – Some browsers block JavaScript for security reasons, preventing certain websites from functioning properly.
- Cache and cookies issues – Corrupted or outdated cache files can cause JavaScript errors.
- Pop-up blockers – Some web pages rely on JavaScript to open links, and pop-up blockers can prevent scripts from running.
- Network restrictions or proxy settings – Some networks block JavaScript execution through firewalls or proxy configurations.
- Outdated browser or incompatible extensions – Older versions of browsers or conflicting browser extensions can disrupt JavaScript operations.
How to Fix the JavaScript: Void(0) Error
After identifying the possible causes, the next step is applying the right solutions. The following methods will help restore proper website functionality.
1. Enable JavaScript in Your Browser
Since JavaScript is necessary for dynamic web pages, enabling it often resolves the issue. Here’s how to enable it on different browsers:
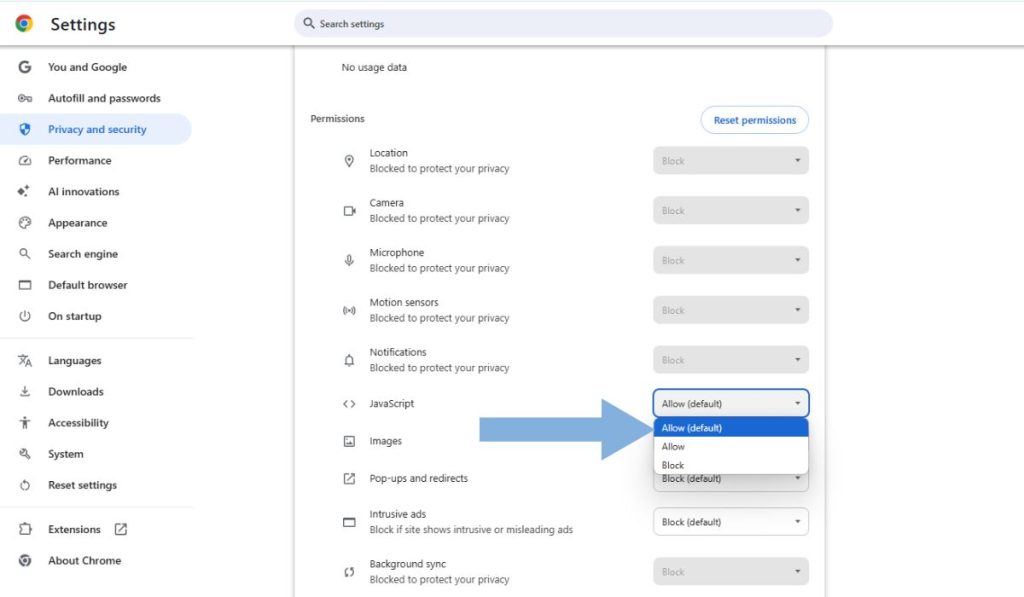
- Google Chrome:
- Open Chrome and go to Settings > Privacy & Security > Site Settings.
- Under JavaScript, select Allowed.
- Mozilla Firefox:
- Type
about:configin the address bar and press Enter. - Search for
javascript.enabledand set it to true.
- Type
- Microsoft Edge / Internet Explorer:
- Open Internet Options > Security > Custom Level.
- Scroll to Scripting and enable JavaScript.
- Safari:
- Go to Preferences > Security and check Enable JavaScript.
2. Reload the Page Without Cache
A corrupted cache can interfere with JavaScript execution. To refresh a page directly from the server without using cached files, Windows users can press Ctrl + F5, while Mac users should press Command + Shift + R.
3. Clear Cache and Cookies
If refreshing the page doesn’t work, clearing the browser cache may resolve the issue:
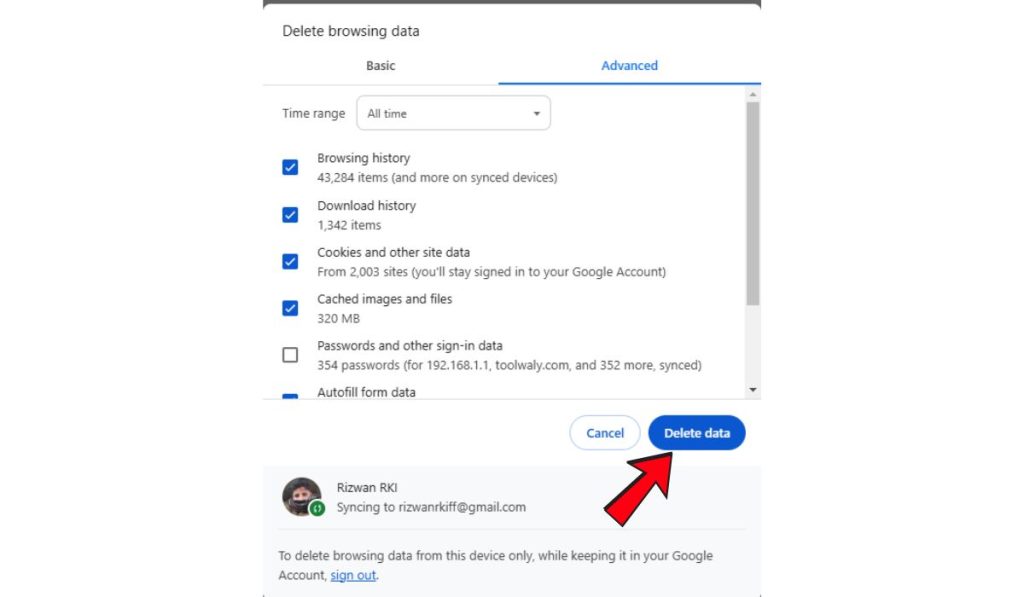
- Google Chrome:
- Go to Settings > Privacy and Security > Clear Browsing Data.
- Select Cookies and other site data and Cached images and files, then click Clear Data.
- Mozilla Firefox:
- Open Preferences > Privacy & Security.
- Under Cookies and Site Data, click Clear Data.
- Edge/Safari: Follow similar steps under browser settings.
4. Disable Pop-Up Blockers
Some websites require JavaScript to open pop-ups. Disabling the pop-up blocker might fix the error:
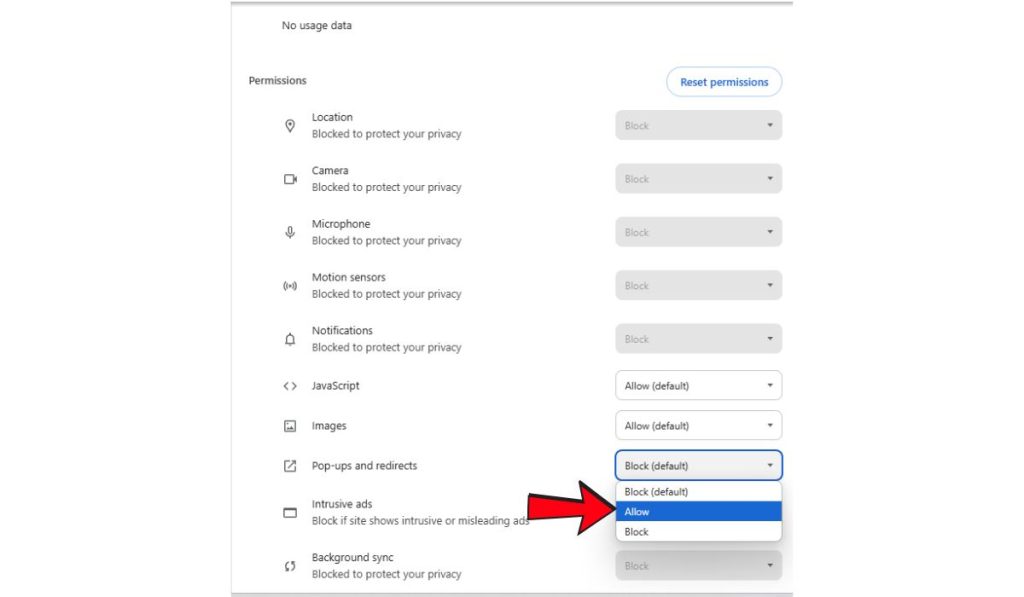
- Google Chrome:
- Go to Settings > Privacy and Security > Site Settings.
- Under Pop-ups and redirects, select Allowed.
- Firefox:
- Open Preferences > Privacy & Security.
- Uncheck Block pop-up windows.
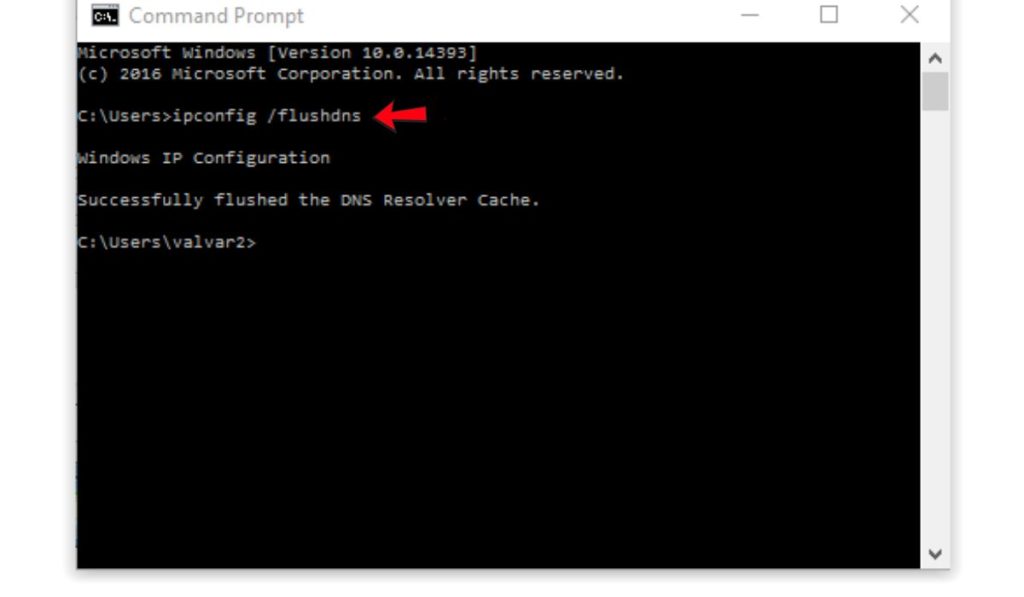
5. Flush DNS Cache
Flushing the DNS cache removes outdated website data, potentially resolving JavaScript issues:
- Windows: Open Command Prompt and type
ipconfig /flushdns, then press Enter. - Mac: Open Terminal and type
sudo killall -HUP mDNSResponder, then press Enter.
6. Try Using Incognito Mode or Another Browser
If the issue persists, test whether the same website works in incognito mode or a different browser. This helps determine if the problem is browser-specific.
7. Adjust Firewall & Security Settings
Sometimes, security software or firewall settings can prevent JavaScript from running properly. Temporarily disabling your firewall can help determine if it’s causing the issue. If the error disappears after disabling it, you may need to adjust your security settings.
Additionally, adding the affected website to your browser’s trusted list allows JavaScript execution without interruptions, ensuring that legitimate scripts function correctly.
8. Check Website JavaScript Compatibility
To determine if JavaScript issues are causing the void(0) error, developers can use browser debugging tools. Chrome DevTools (accessible by pressing F12 and selecting the Console tab) allows users to inspect JavaScript execution errors in real-time. It provides details on script failures, missing dependencies, and incorrect function calls.
Another useful tool is Lighthouse (built into Chrome DevTools), which helps analyze JavaScript performance and highlights problematic scripts that might be blocking website functionality. Running a Lighthouse audit can identify loading issues, inefficient scripts, and recommended optimizations.
These tools assist in pinpointing the root cause of JavaScript-related errors, making it easier to apply targeted fixes.
9. Update Browser and Disable Extensions
Outdated browsers and conflicting extensions can disrupt JavaScript execution:
- Update Your Browser:
- Go to your browser’s official website and download the latest version.
- Disable Extensions:
- Open your browser’s extensions page (
chrome://extensions/for Chrome). - Disable unnecessary or suspicious extensions.
- Open your browser’s extensions page (
Final Thoughts
The JavaScript: void(0) error is typically caused by browser settings, cached data, or security restrictions. Enabling JavaScript, clearing cache, and updating the browser often resolve the problem. If the issue persists, consider disabling extensions or checking network settings. Let us know in the comments if any of these solutions worked for you.